Настройка шаблонов генерации

Шаблоны настраиваются в проекте на вкладке Интерфейс. Общие параметры настройки интерфейса описаны в разделе Блок Config.
Специфические настройки для шаблонов генерации можно сделать в блоке HTML.
Создание изображений
Чтобы настроить шаблон создания изображений, используйте компонент tm-img-collector с атрибутами:
| Параметр | Обязательность | Описание |
|---|---|---|
name |
Да |
Ключ в результатах разметки |
minCount |
Нет |
Минимальное количество изображений, которые разметчик может загрузить в блок |
maxCount |
Нет |
Максимальное количество изображений, которые разметчик может загрузить в блок |
Вы можете добавить несколько блоков создания изображений.
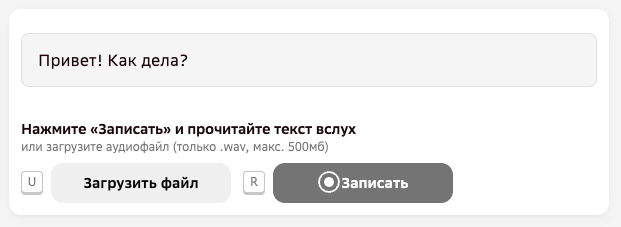
Запись речи
Чтобы настроить шаблон записи речи, используйте компонент tm-title и tm-recorder с атрибутами:
| Параметр | Обязательность | Описание |
|---|---|---|
name |
Нет |
Ключ в результатах разметки |
hotkeys |
Нет |
Горячие клавиши. Укажите четыре буквенные клавиши, которые будут вызывать следующие действия: — открытие окна загрузки файла; — начало и остановка записи; — начало или остановка проигрывания записанного аудио; — удаление записанного аудио |
Пример:
<tm-recorder name="speech" hotkeys="ursd"></tm-recorder>Генерация видео
Чтобы настроить шаблон генерации видео, используйте компонент tm-video-generation и его атрибуты:
| Параметр | Обязательность | Описание |
|---|---|---|
src |
Нет |
Ссылка на пример видео для разметчиков |
text |
Нет |
Текстовое описание задания для разметчиков |
uploadButton |
Нет |
Возможность добавить кнопку загрузки файла |
cameraButton |
Нет |
Возможность добавить кнопку записи видео |
idealWidth |
Нет |
Возможность установить разрешение видео для записи. Разрешение по умолчанию: 1280 x 720 |
facingMode |
Нет |
Возможность установить приоритетную камеру для записи. Возможные значения: - user — камера направлена на пользователя; - environment — камера направлена от пользователя; - left — камера направлена на пользователя и чуть левее; - right — камера направлена на пользователя и чуть правее |
Вы также можете добавить в компонент tm-video-generation прочие компоненты для отображения контента. Они отобразятся над блоком генерации.
Пример:
<tm-video-generation src="{{video}}" text="Посмотрите пример:" uploadButton="true" cameraButton="true" idealWidth="640" facingMode="user">
<tm-title>Заполните поле</tm-title>
<tm-input name="text" hotkey="0" placeholder="Пример заполнения"></tm-input>
</tm-video-generation>Генерация текста
Чтобы настроить шаблон генерации текста, используйте компоненты для отображения контента.
Загрузка файлов
Чтобы настроить шаблон загрузки файлов, используйте компонент tm-file-collector и его атрибуты:
| Параметр | Обязательность | Описание |
|---|---|---|
name |
Да |
Системное имя блока. Результаты в выгрузке будут находиться в объекте с этим именем. |
minCount |
Нет |
Минимальное количество файлов. |
maxCount |
Нет |
Максимальное количество файлов. |
minFileSize |
Нет |
Минимальный размер каждого файла по отдельности. |
maxFileSize |
Нет |
Максимальный размер каждого файла по отдельности. |
minFileSizeSum |
Нет |
Минимальный размер всех файлов. |
maxFileSizeSum |
Нет |
Максимальный размер всех файлов. |
allowedFormats |
Нет |
Расширения файлов допустимые для выбора в компоненте. |
maxFileSizeSum |
Нет |
Максимальный размер всех файлов. |
multilineFile |
Нет |
Написание имени файла в несколько строк. |